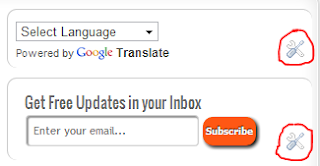
Anda semua pasti pernah melihat icon berbentuk obeng dan tang pada widget blog kita. Icon tersebut di sebut juga dengan icon Quick Edit. Atau dengan kata lain untuk pengeditan secara cepat. Sebenernya
itu hanya muncul saat kita sedang log in di akun blogger kita. Dan akan
menghilang jika orang lain atau kita sebagai pemilik blog tersebut
tidaklah log in di akun blog tersebut. Jadi menurut saya tidaklah
mengganggu. Bahkan membuat kita semakin cepat dalam melakukan proses
pengeditan kode widget.
Namun
ternyata ada beberapa blogger yang tidak suka dengan kehadiran icon
tersebut dan ingin menghapusnya. Menurut mereka itu mengganggu. Jika
anda termasuk kedalam orang yang merasa terganggu dengan kehadiran obeng
dan tang tersebut. Anda dapat menghilangkannya dengan mengikuti
tutorial saya dibawah ini.
Ada 2 cara yang saya ketahui untuk menghilangkan obeng dan tang. Berikut cara-caranya :
Cara Pertama
1. Login ke blogger.2. Klik tab Template.
3. Klik Edit HTML.
4. Cari kode seperti ini : ]]></b:skin> (ctrl+f --> skin)
5. Copy paste kode berikut persis di atas kode yang tadi :
.quickedit{ display:none;}
6. Simpan template.
Jika anda tidak berhasil dicara pertama, ada cara kedua yang dijamin akan berhasil.
Cara Kedua
1. Login ke blogger.2. Klik tab Template.\
3. Klik Edit HTML.
4. Cari kode seperti ini : <b:include name='quickedit'/> (ctrl+f)
5. Hapus semua kode tersebut.
6. Simpan template.
Kini saatnya kita ucapkan “ Selamat tinggal Obeng dan Tang, forever
Selamat mencoba


 OnePlus One
OnePlus One






